
Step 1
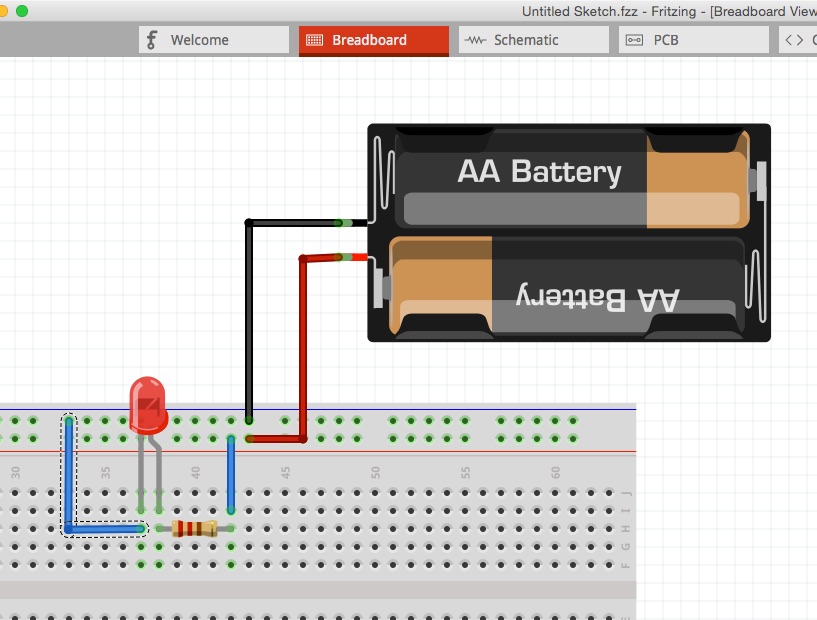
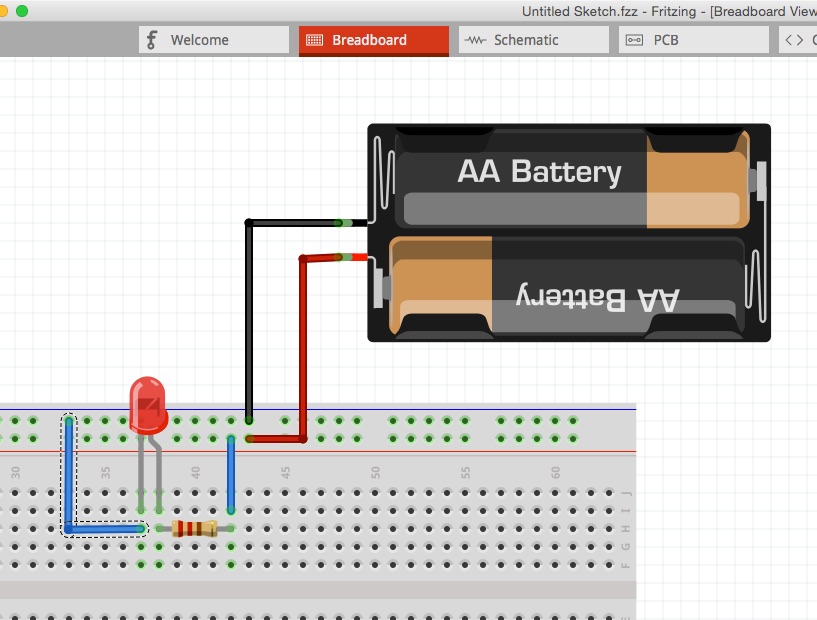
There's one big picture and a few bullet points.- Open Fritzing
- Make sure you're in BreadBoard View
- Search for components and drag in to mimic your setup



var ua = navigator.userAgent.toLowerCase();
if(ua.search(/(iphone)|(ipod)|(android)/) != -1) {
$(".not-for-mobile").hide();
$(".for-mobile").show();
}
else {
$(".not-for-mobile").show();
$(".for-mobile").hide();
}
This is something made with impress.js.. well, a hacked version made for presenting with captions.